您當(dāng)前位置: 主頁 > 資訊動(dòng)態(tài) > IT知識(shí)庫 >
微信小程序開發(fā)總結(jié)(附源代碼)
2020-02-13 17:04 作者:admin 瀏覽量:
迎戰(zhàn)疫情,艾銻無限用愛與您同行
為中國(guó)中小企業(yè)提供免費(fèi)IT外包服務(wù)

為中國(guó)中小企業(yè)提供免費(fèi)IT外包服務(wù)

這次的肺炎疫情對(duì)中國(guó)的中小企業(yè)將會(huì)是沉重的打擊,據(jù)釘釘和微信兩個(gè)辦公平臺(tái)數(shù)據(jù)統(tǒng)計(jì)現(xiàn)有2億左右的人在家遠(yuǎn)程辦公,那么對(duì)于中小企業(yè)的員工來說不懂IT技術(shù)將會(huì)讓他們面臨的最大挑戰(zhàn)和困難。
電腦不亮了怎么辦?系統(tǒng)藍(lán)屏如何處理?辦公室的電腦在家如何連接?網(wǎng)絡(luò)應(yīng)該如何設(shè)置?VPN如何搭建?數(shù)據(jù)如何對(duì)接?服務(wù)器如何登錄?數(shù)據(jù)安全如何保證?數(shù)據(jù)如何存儲(chǔ)?視頻會(huì)議如何搭建?業(yè)務(wù)系統(tǒng)如何開啟等等一系列的問題,都會(huì)困擾著并非技術(shù)出身的您。

好消息是當(dāng)您看到這篇文章的時(shí)候,就不用再為上述的問題而苦惱,您只需撥打艾銻無限的全國(guó)免費(fèi)熱線電話:400 650 7820,就會(huì)有我們的遠(yuǎn)程工程師為您解決遇到的問題,他們可以遠(yuǎn)程幫您處理遇到的一些IT技術(shù)難題。
如遇到免費(fèi)熱線占線,您還可以撥打我們的24小時(shí)值班經(jīng)理電話:15601064618或技術(shù)經(jīng)理的電話:13041036957,我們會(huì)在第一時(shí)間接聽您的來電,為您提供適合的解決方案,讓您無論在家還是在企業(yè)都能無憂辦公。
那艾銻無限具體能為您的企業(yè)提供哪些服務(wù)呢?

第一版塊是保障性IT外包服務(wù):如電腦設(shè)備運(yùn)維,辦公設(shè)備運(yùn)維,網(wǎng)絡(luò)設(shè)備運(yùn)維,服務(wù)器運(yùn)維等綜合性企業(yè)IT設(shè)備運(yùn)維服務(wù)。
第二版塊是功能性互聯(lián)網(wǎng)外包服務(wù):如網(wǎng)站開發(fā)外包,小程序開發(fā)外包,APP開發(fā)外包,電商平臺(tái)開發(fā)外包,業(yè)務(wù)系統(tǒng)的開發(fā)外包和后期的運(yùn)維外包服務(wù)。
第三版塊是增值性云服務(wù)外包:如企業(yè)郵箱上云,企業(yè)網(wǎng)站上云,企業(yè)存儲(chǔ)上云,企業(yè)APP小程序上云,企業(yè)業(yè)務(wù)系統(tǒng)上云,阿里云產(chǎn)品等后續(xù)的云運(yùn)維外包服務(wù)。
您要了解更多服務(wù)也可以登錄艾銻無限的官網(wǎng):www.bjitwx.com查看詳細(xì)說明,在疫情期間,您企業(yè)遇到的任何困境只要找到艾銻無限,能免費(fèi)為您提供服務(wù)的我們絕不收一分錢,我們?nèi)w艾銻人承諾此活動(dòng)直到中國(guó)疫情結(jié)束,我們將這次活動(dòng)稱為——春雷行動(dòng)。

以下還有我們?yōu)槟峁┑囊恍┘夹g(shù)資訊,以便可以幫助您更好的了解相關(guān)的IT知識(shí),幫您渡過疫情中辦公遇到的困難和挑戰(zhàn),艾銻無限愿和中國(guó)中小企業(yè)一起共進(jìn)退,因?yàn)槲覀兿嘈湃f物同體,能量合一,只要我們一起齊心協(xié)力,一定會(huì)成功。再一次祝福您和您的企業(yè),戰(zhàn)勝疫情,您和您的企業(yè)一定行。
微信小程序開發(fā)總結(jié)(附源代碼)
最近公司項(xiàng)目不是很忙,有時(shí)間研究研究微信小程序。參考了目前市場(chǎng)上各類答題類的app、小程序等等,做了一款自己的微信答題小程序,包括前端和后端,后端是用node做的。現(xiàn)在已經(jīng)上線了,名字叫【你問我猜猜猜】,大家感興趣的話可以去試玩一下。
會(huì)vue、react, 微信小程序,so easy
如果之前用過vue或者react,直接看看文檔上手微信小程序完全沒問題。整體開發(fā)思路很相似,包括其中的一些語法,基本上都是一樣的。或者用美團(tuán)的mpvue框架,那就根本不用學(xué)習(xí)小程序的語法了,寫起來跟vue一樣。但是我們開發(fā)的時(shí)候沒有用框架,用的是原生的微信小程序語言,開發(fā)起來也很easy。而且微信小程序有很多自己的API,比如圖片上傳、下載、音頻等等,項(xiàng)目中用到的時(shí)候再找文檔就來得及。
這次開發(fā)的難點(diǎn),也是微信小程序的難點(diǎn),應(yīng)該就是在登錄了。如果把登錄流程弄明白了,在開發(fā)其他的功能,基本上就是時(shí)間的問題了。
難點(diǎn):微信小程序登錄
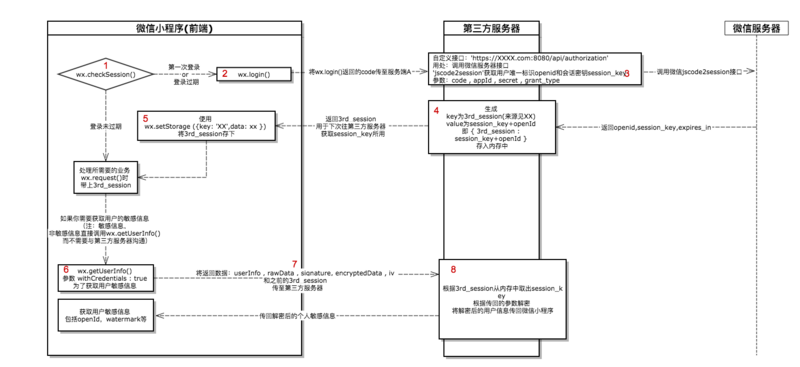
看了好多文檔關(guān)于登錄相關(guān)的介紹,下圖的介紹是比較詳細(xì)的過程,開發(fā)過程中也是采用的這個(gè)邏輯。只不過我們沒有獲取用戶的敏感信息,所以沒有7、8步驟。直接通過wx.getUserInfo()獲取到用戶名、頭像等信息即可滿足我們的需求。
登錄步驟
通過調(diào)用wx.login() API,成功后會(huì)拿到用戶的code信息
將code信息通過接口,傳給自己的后臺(tái)(不是微信的后臺(tái)),在服務(wù)端發(fā)起對(duì)微信后臺(tái)的請(qǐng)求,成功后拿到用戶登錄態(tài)信息,包括openid、session_key等。也就是通常所說的拿code換openid,這個(gè)openid是用戶的唯一標(biāo)識(shí)。
自己的后臺(tái),拿到openid、session_key等信息后,通過第三方加密,生成自己的session信息,返回給前端。
前端拿到第三方加密后的session后,通過wx.setStorage()保存在本地,以后的請(qǐng)求都需要攜帶這個(gè)經(jīng)過第三方加密的session信息。
之后如果需要用戶重新登錄,先去檢查本地的session信息,如果存在,再用wx.checkSession()檢查是否在微信的服務(wù)器端過期。如果本地不存在或者已過期,則重新從步驟1開始走登錄流程。
登錄的代碼如下:
1. wx.getStorage({
2. key: "code",
3. success: res => {
4. wx.checkSession({
5. success: res => {
6. console.log("Session未過期,登陸狀態(tài)未失效");
7. },
8. fail: err => {
9. // 重新登錄
10. console.log("Session過期,重新登錄");
11. loginAction();
12. }
13. });
14. },
15. fail: res => {
16. console.log("無code信息,調(diào)用登錄接口獲取code");
17. loginAction();
18. }
19. });
登錄的流程圖如下:

1. npm這么容易,install個(gè)包用用?
微信小程序沒有包管理這一說(但是最新版本的好像支持npm了),所以想要用到別的庫里的組件,只能找到源碼,copy過來。
2. 既然openid是唯一的,那我為什么不能用openid作為憑證,還要麻煩的用個(gè)第三方session
有可能造成數(shù)據(jù)越權(quán)。比如今天我通過我的手機(jī)登錄了微信,打開了小程序。但是明天有個(gè)朋友想用我的手機(jī)登一下微信。如果用openid作為登錄憑證,登錄小程序的時(shí)候檢測(cè)到openid已經(jīng)存在,所以不會(huì)再走登錄過程,這樣我的數(shù)據(jù)就讓我的朋友看到了。所以還是要按照官方推薦的步驟來。
3. 本地啟服務(wù),如何通過localhost訪問服務(wù)端接口?
微信小程序默認(rèn)都是https請(qǐng)求,如果本地開發(fā)聯(lián)調(diào),需要在開發(fā)者工具 -> 項(xiàng)目設(shè)置里,勾選上【不校驗(yàn)合法域名、web-view(業(yè)務(wù)域名)、TLS 版本以及 HTTPS 證書】,這樣就可以愉快的使用localhost訪問服務(wù)端了。
4. textarea組件如何清空
一個(gè)常用的使用場(chǎng)景,用戶反饋里,用戶巴拉巴拉吐槽完,點(diǎn)擊確認(rèn)發(fā)送成功后,為了防止用戶再次重復(fù)提交,需要將textarea中的數(shù)據(jù)清空。
用過vue的大家都知道,綁定一個(gè)字段,當(dāng)成功后將這個(gè)字段賦值為空就好了。but,微信小程序可不干。
微信小程序文檔中這樣說明:不建議在多行文本上對(duì)用戶的輸入進(jìn)行修改,所以 textarea 的 bindinput 處理函數(shù)并不會(huì)將返回值反映到 textarea 上。
如何解決呢。可以給textarea綁定一個(gè)value值。用form表單去提交。成功后將value綁定的值清空就可以了。
具體代碼如下:
1. <form bindsubmit="bindSubmit">
2. <textarea placeholder="如果您對(duì)我們有任何建議或意見,請(qǐng)?jiān)诖颂幭蛭覀兲峤唬诖膶氋F建議。" name="feedbackContent" value="{{feedbackContent}}" bindinput="bindTextAreaInput" />
3. <button class="submit-btn" form-type="submit" disabled="{{feedbackContent.length == 0 || btnLoading}}" loading="{{btnLoading}}" value="{{feedbackContent}}">
4. 提交
5. </button>
6. </form>
7.
8. bindTextAreaInput: function(e) {
9. this.setData({
10. feedbackContent: e.detail.value
11. });
12. },
13.
14. bindSubmit: function(e) {
15. this.setData({
16. btnLoading: true
17. });
18. addFeedbackRequest({
19. content: e.detail.value.feedbackContent.trim()
20. }).then(res => {
21. if (res.success) {
22. this.setData({
23. btnLoading: false,
24. feedbackContent: ""
25. });
26. this.showToast("提交成功,感謝您的反饋");
27. } else {
28. console.log("fail");
29. this.showToast("提交失敗,請(qǐng)稍后再試");
30. }
31. });
32. },
5. 有關(guān)圖片的引用問題
給頁面添加背景是,如果通過background屬性來添加,抱歉,那你不能引用本地的圖片,只能引用經(jīng)過base64轉(zhuǎn)碼的或者網(wǎng)上的圖片。
小程序的文檔上有說,本地資源是無法通過css獲取的。但是通過image的src屬性引用的圖片,則沒有這個(gè)限制。
6. navigateTo層級(jí)不能超過5級(jí)
文檔上說明:為了不讓用戶在使用小程序時(shí)造成困擾,我們規(guī)定頁面路徑只能是五層,請(qǐng)盡量避免多層級(jí)的交互方式。
使用wx.navigateTo()的時(shí)候,規(guī)定層級(jí)不能超過5級(jí)。如果超過5級(jí),頁面就出錯(cuò)了。但wx.redirectTo()則無此限制。
注意:
wx.navigateTo()是保留當(dāng)前頁面,跳轉(zhuǎn)到應(yīng)用內(nèi)的某個(gè)頁面,使用 wx.navigateBack 可以返回到原頁面
wx.redirectTo()是關(guān)閉當(dāng)前頁面,跳轉(zhuǎn)到應(yīng)用內(nèi)的某個(gè)頁面。
7. 統(tǒng)一封裝請(qǐng)求,在header中攜帶session信息
wx.request()是發(fā)送請(qǐng)求的api,如果每個(gè)request請(qǐng)求都在header中重新一份session信息,一定很麻煩。所以基本上前端都會(huì)封裝一個(gè)新的請(qǐng)求函數(shù),包括攜帶session信息,處理錯(cuò)誤接口等功能。具體代碼如下:
1. const httpRequest = data => {
2. return new Promise(function(resolve, reject) {
3. console.log("http request", data.url);
4. let code = "";
5. wx.getStorage({
6. key: "code",
7. success: res => {
8. code = res.data;
9. console.log("http request success", code);
10. //發(fā)起網(wǎng)絡(luò)請(qǐng)求
11. wx.request({
12. url: data.url,
13. data: { ...data.data },
14. method: data.method,
15. header: {
16. code: code,
17. "content-type": "application/x-www-form-urlencoded"
18. },
19. success: function(res) {
20. if (res.data.success) {
21. resolve(res.data);
22. } else {
23. // console.log(JSON.stringify(res));
24. if (res.data.errorCode == 100) {
25. goBackIndex();
26. }
27. reject(res.data);
28. }
29. },
30. fail: function(res) {
31. console.log(JSON.stringify(res));
32. if (res.data.errorCode == 100) {
33. goBackIndex();
34. }
35. reject(res);
36. }
37. });
38. },
39. fail: res => {
40. console.log("http request failed", code);
41. console.log("not found code in storage");
42. goBackIndex();
43. }
44. });
45. });
46. };
相關(guān)文章
- [網(wǎng)絡(luò)服務(wù)]保護(hù)無線網(wǎng)絡(luò)安全的十大
- [網(wǎng)絡(luò)服務(wù)]無線覆蓋 | 無線天線對(duì)信
- [網(wǎng)絡(luò)服務(wù)]綜合布線 | 綜合布線發(fā)展
- [數(shù)據(jù)恢復(fù)服務(wù)]電腦運(yùn)維技術(shù)文章:win1
- [服務(wù)器服務(wù)]串口服務(wù)器工作模式-服務(wù)
- [服務(wù)器服務(wù)]串口服務(wù)器的作用-服務(wù)維
- [服務(wù)器服務(wù)]moxa串口服務(wù)器通訊設(shè)置參
- [網(wǎng)絡(luò)服務(wù)]網(wǎng)絡(luò)運(yùn)維|如何臨時(shí)關(guān)閉
- [網(wǎng)絡(luò)服務(wù)]網(wǎng)絡(luò)運(yùn)維|如何重置IE瀏覽
- [網(wǎng)絡(luò)服務(wù)]網(wǎng)絡(luò)運(yùn)維|win10系統(tǒng)升級(jí)后
- [辦公設(shè)備服務(wù)]辦公設(shè)備:VPN簡(jiǎn)介
- [辦公設(shè)備服務(wù)]辦公設(shè)備:VPN技術(shù)的要求
 關(guān)閉
關(guān)閉